Clone Editor (old version)
The Toolbar runs as a replacement of the clone editor, it has all the same feature with a much better usability.
The clone editor allows you to easily customize your clone to your liking using a what-you-see-is-what-you-get (WYSIWYG) editor.
Using the editor
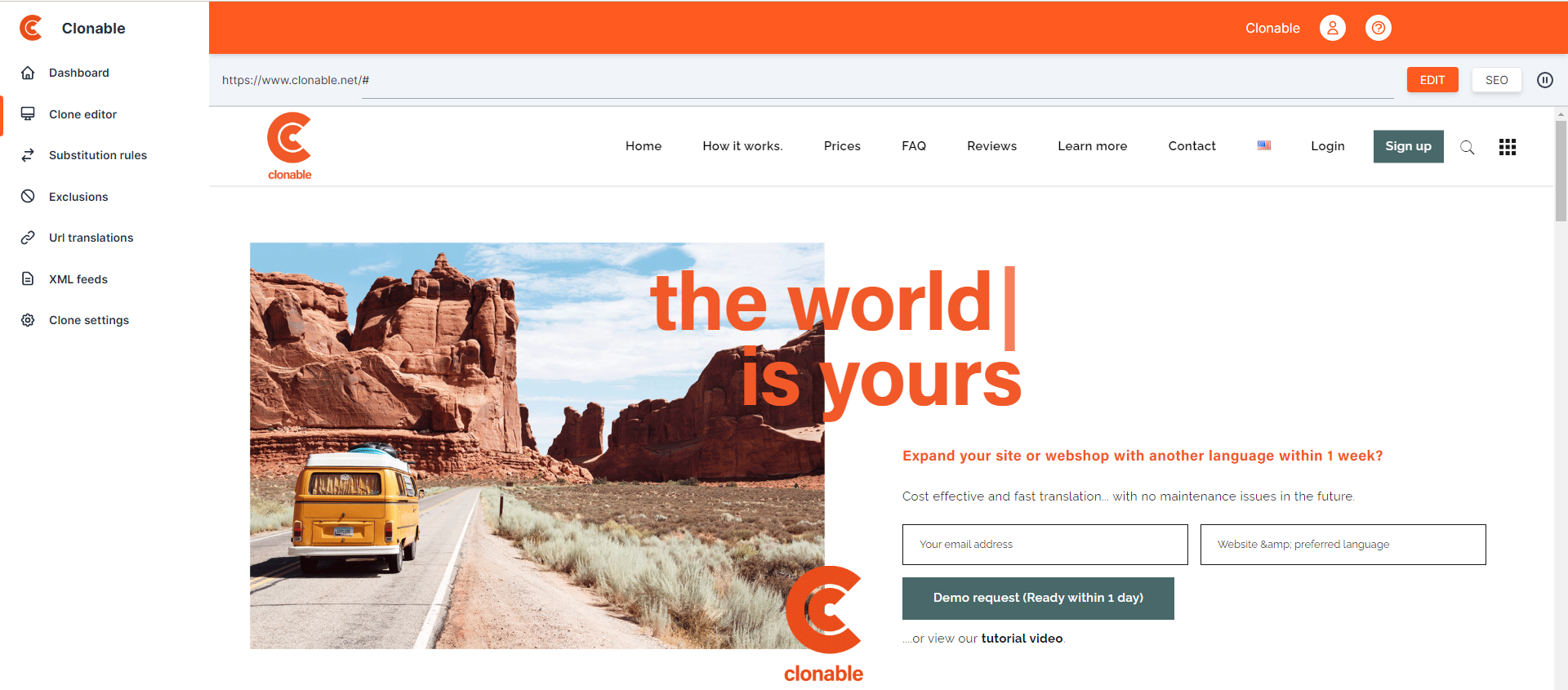
You can modify a page using the editor by opening your clone in the control panel and then clicking on Clone editor in the side menu. A window will then appear with a url bar and a number of buttons at the top:

Select a page
You can use the url bar at the top to paste a url of your choice. Then click enter or the EDIT button to load this page. You can either paste a complete url or just the path (the part after the /) into the url bar.
Next, whenever you move your mouse over a piece of text, an orange button with a pencil will appear. When you click on this button a small window with the text will appear. You can then change the text to your liking. When you are satisfied, press save to save the changes. You can also use HTML in this field to modify your text.
When you change a text fragment via the editor, everywhere on the cloned website where this exact text fragment appears (so without any additional or missing letters) this fragment will be changed. That means that you can change a link in your menu without that word being replaced by the new version anywhere else on your site, for example.
Adjusting SEO attributes
The editor also allows you to customize the title and meta-description of a page. You can do this by loading the page into the editor and then clicking on the SEO button at the top right. A small window will then appear where you can edit the title and meta-description.
The editor does not allow you to add a title or meta-description to a cloned page if the original page does not have them.
Using buttons and links
By default, the editor blocks the use of links and buttons on your website to prevent you from navigating away from the page when editing such a link or button. To use these buttons or links (e.g. for closing a pop-up or going to another page), you can pause the editor by clicking the pause button in the top-right corner. To continue editing you can click this button again.
Edit history
If you click on the three dots in the top right corner, at the bottom you will find the Edit history option. This function allows you to view your previous changes. Under 'Old' you can see what each change was before. Under 'New' you can see what it has been changed to. This way you can easily view previous changes and reverse them if necessary. All you have to do is change the adjustment under 'New' back to what is listed under 'Old'.
Fix buttons
In our editor the buttons with pencils to edit text usually appear in a convenient place. However, it may occur that the pencil is wrongly positioned on some buttons. You can solve this by clicking on Fix buttons. The pencils around the buttons will move to another place. That way they will usually be easier to click on.
Difference between substitutions and editor
The difference between substitution rules and the editor lies mainly in the fact that with the editor you replace a specific block of text, while the substitution rules work across the entire site (For example, also in javascript or stylesheets). In general, you can use the following guidelines to choose between the editor and the substitution rules:
Use the editor when:
- ✅ You want to edit a larger piece of text.
- ✅ You want to modify a specific sentence that does not occur often on the website.
- ✅ You want to modify an item of a menu without replacing this word everywhere.
Use the substitution rules when:
- ❌ You want to replace a word that is incorrectly translated in several places.
- ❌ You want to modify something that is not in the html source code of the page.
- ❌ You want to make advanced changes that require the use of regular expressions.
Common problems
The button with the pencil does not appear when you move the mouse over a piece of text.
In this case, check that that the url entered is exactly the same as the url the browser shows when you visit the page. For example, look for an / at the end.
Instead of the page, an error message appears from the browser saying that the website does not allow it to be loaded within another site.
See above.
Does anything in the editor look weird or distorted? Let us know about it! Because the editor is placed inside your site it can take over styling from your site. We've added as many rules as possible to limit this, but we may have missed something.