Substitutions
With substitution rules you can correct translations and adjust content of pages, javascript files and more. It contains the same functionality as search & replace, but also includes features that allow you to apply more complex rules.
Adding Substitutions:
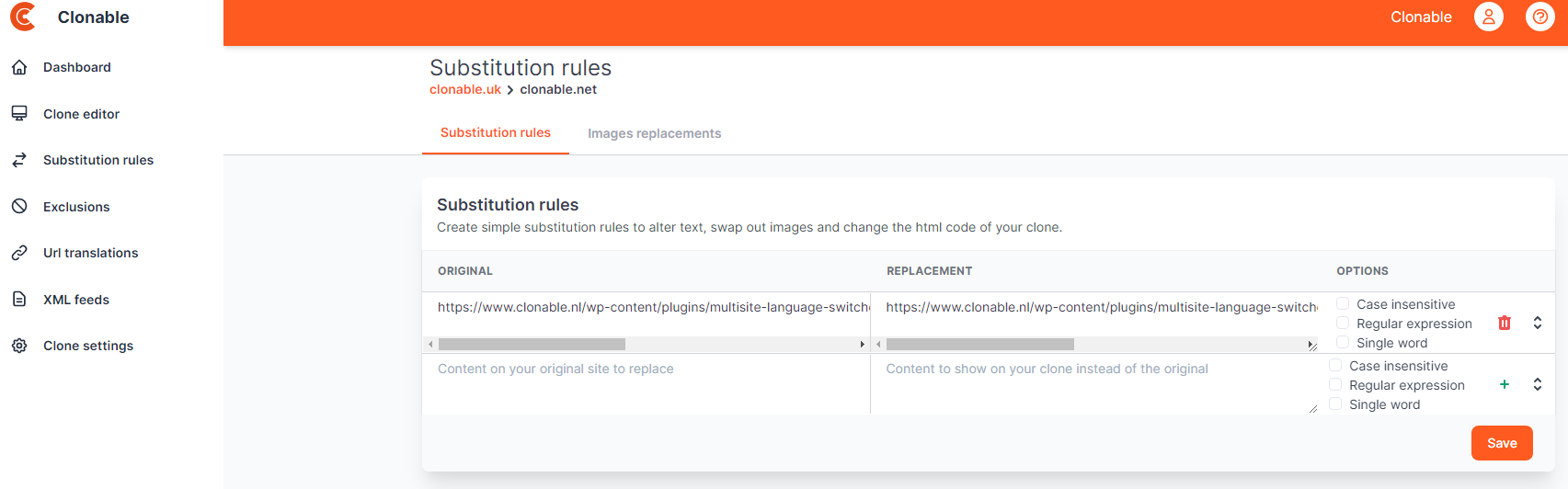
To add substitutions to your clone, open your clone in the control panel and click Substitution rules in the side menu. You will then see a table where you can manage your substitution rules. The table consists of two text fields, three checkboxes for options, a button to remove or add a rule and arrows that will allow you to change the order of rules.

It takes about 30 to 60 seconds to make changes to substitutions and substitution exclusions. If a rule still doesn't seem to work after two minutes, it's best to check that the rule is completely correct.
How substitutions work
To use substitutions properly, it is important to understand how they work. The most important thing to know is that all rules are applied simultaneously. This may sound confusing, so we'd like to explain it to you using an animation. While evaluating rules, the following rules are used to choose between two conflicting rules:
- If rule a has more characters matched than rule b, then rule a takes precedence over rule b.
- When two rules have the same number of characters matched, the rule higher in the table wins.
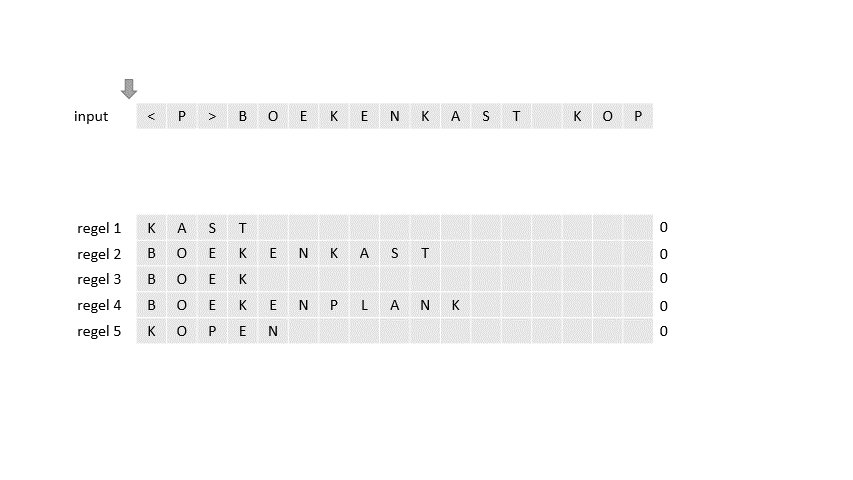
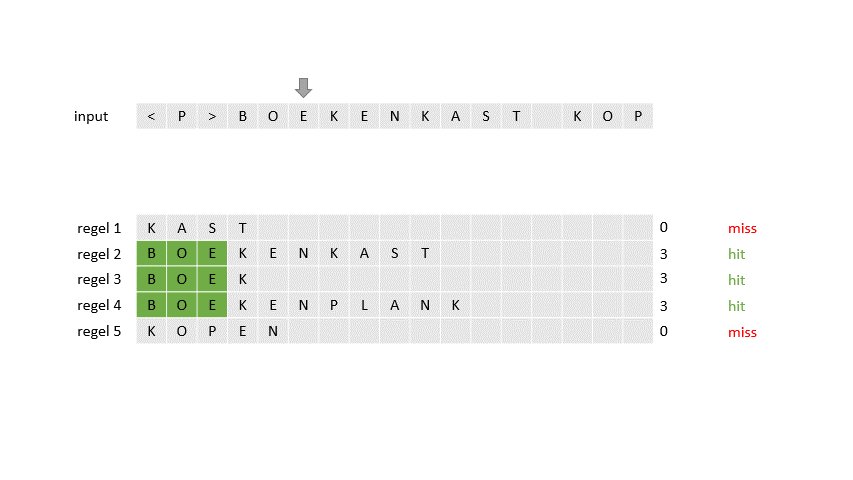
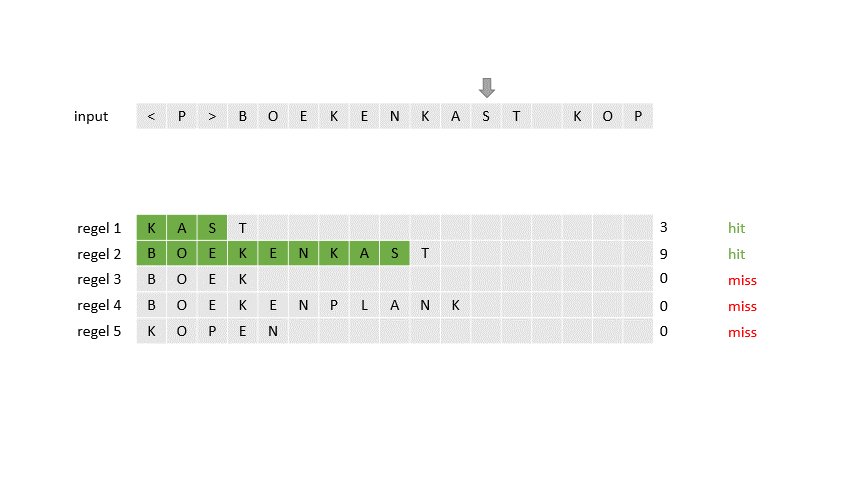
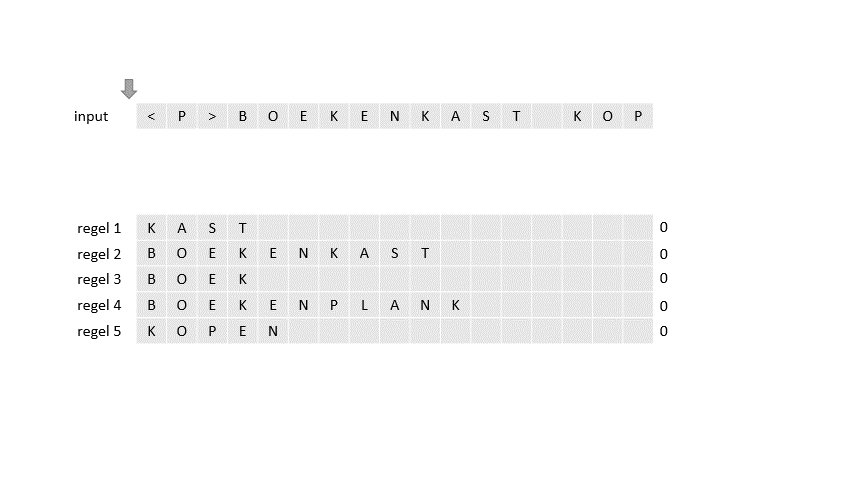
Below is an animation in which five (overlapping) rules are applied to a piece of source code. In this animation, the words hit and miss are used to indicate whether or not a rule can match a character. To the right of the rule, you can see how many characters a rule has already matched.

In the animation, you can see that a conflict first arises between the lines bookcase and book. In this case, both rules have matched 4 characters and therefore the order is considered. Because bookcase is above book, the entire match of book is rejected and nothing is done with this rule. A moment later, a conflict arises between the rules cabinet and bookcase. Both rules have a full match. Because in this case bookshelf has matched more characters than book this rule wins and the rule bookshelf will be applied. After one rule is applied, all other rules will be reset and all must start over.
The saving behaviour
Saving substitution rules works in a separate way due to technical reasons. If you add a new substitution rule and then save, all the old substitution rules will first be deleted, and added again. So suppose you have 3 substitution rules, and you add 2 more and then save, 3 rules will first be deleted, and then 5 new ones will be added. This is mainly important to know about the next trap.
Options
With each substitution, you have three boxes that you can check. These are options that you can turn on or off. Below we explain what each option does. Note that Regular expression and Single word cannot be checked at the same time.
Case insensitive
With the Case insensitive option you make the substitution case insensitive. Please note that case insensitivity will not be adopted when substituting. The example below replaces both ORANGE and ORanGe with oranges:
Original Replacement | Options | |
|---|---|---|
Regular expression
Before getting started with the regular expression, it's smart to read the pitfalls first.
With the regular expression option, the line is considered a regular expression. You can use this option to create more complex substitutions that, for example, need to take data from the original into the substitution. Regular expressions provide within Clonable the ability to use match groups in the replacement (e.g. $1, $2, etc.). For more information on regular expressions within Clonable, please read this article. This option cannot be used in combination with Single word.
Single word
The Single word option is used when you want to create a substitution for a single word and prevent it from also being substituted when it is part of a larger word or url, for example. If the original of your substition contains a space (and thus consists of multiple words), this option is often useless. Also, if your word is not part of another word on your clone and does not appear in non-text elements such as urls or script you can leave this option off. This option cannot be used in conjunction with Regular expression.
Substitutions with HTML
If you want to create a substitution for a piece of text containing different formatting (for example, a bold word), you cannot simply use the text as original. Text with different formatting contains HTML tags in the source code which must therefore also be part of the substitution rule. Check out this article if you want to know more about how to handle HTML in substitutions.
Even if you don't see a clear difference in formatting, there may be HTML tags in the text you want to substitute. Also, some characters may be encoded so that the source code differs from what you see. For example, instead of a space you can use and instead of & you can use &. Therefore, always check the source code if a line does not seem to work.
Pitfalls
While making substitutions, you may encounter a number of pitfalls that cause your rules to not work. We have listed the most common ones below.
Rules with domain names in the original
If the original of your rule contains the domain name of your clone, it is important to replace it with the domain name of the original site. This is necessary because replacing the domain name is also a substitution rule applied with your own rules. So when your rule is executed, it still says the original domain name.
Good
Original Replacement | Options | |
|---|---|---|
Not good
Original Replacement | Options | |
|---|---|---|
White space in substitutions
When you create substitutions, you must also make sure that the whitespace matches exactly. This is especially important in multi-line substitutions. Therefore, always make sure to use the original through the view-source option of your browser and not through what you see or through the developer tools.
Encoded characters
It often happens that special characters such as & or > are HTML-encoded in the source code as & and >. You must then use the encoded variant for your substitution rule in the original to ensure that the rule works. You can read more about HTML in your substitution rules in this article.
Errors in substitution rules
When you start working with regular expressions in your substitution rules, you have to take into account validation errors that can occur when storing the substitution rules. You should compare the substitution rules to a light bulb connected in series. When a substitution rule fails, all subsequent rules will also fail to be stored. This may result in some substitution rules being deleted.