Clone Editor
De documentatie van de oude editor is hier te vinden.
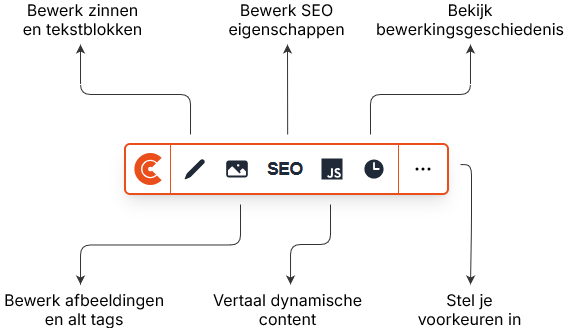
Met de clone editor kun je makkelijk de content van de clone naar wens aanpassen door middel van een geïntegreerde editor-laag rechtstreeks in je website. Hieronder staat een kleine illustratie van de functies van de nieuwe editor:

De editor gebruiken
In tegenstelling tot de oude editor, wordt de nieuwe geopend in een nieuw tabblad van je browser. Deze zal als een soort toolbar verschijnen bovenop je website.
Je kunt de editor opstarten vanuit de "clone editor" in het control panel. Dit zorgt ervoor dat er een speciale sessie wordt gestart waarmee je op een veilige manier aanpassingen kan maken op je website. Zolang de edit sessie actief is, kun je aanpassingen maken met de editor. De sessie is in totaal 60 minuten actief, mocht deze edit sessie verlopen zijn, dan kun je weer een nieuwe starten via het control panel.
Tekst aanpassen
Voor het aanpassen van de tekst zal je de editor in Text Mode moeten zetten. Dit kun je doen door op het potloodje in de editor te klikken.
Wanneer je Text Mode heb aangezet, zal er een potloodje verschijnen wanneer je met de muis over de tekst heen beweegt.
Om het makkelijker te maken om te zien welke teksten geselecteerd kunnen worden in Text Mode, voegt de editor een overlay toe aan de teksten op de website. Deze worden licht oranje kleur over de tekst elementen heen geplaatst. Deze functie is in te schakelen door op de drie puntjes in de toolbar te drukken, en vervolgens op 'Turn on highlights' te drukken.
Wanneer je op een woord of stuk tekst klikt, zal er een pop-up verschijnen waarin je de tekst kan aanpassen. Hierin kun je simpelweg de tekst aanpassen die je in de pop-up zien staan. Verder heb je vanuit deze pop-up de mogelijkheid om de content te proofreaden en de geschiedenis van deze vertaling te bekijken.
Wanneer je via de editor een tekstfragment verandert, zal overal op de clone waar dit exacte tekstfragment voorkomt (dus geen letter meer of minder), dit fragment aangepast worden. Dit betekent dat je bijvoorbeeld een link in je menu kunt aanpassen zonder dat overal op je site dat woord zal worden vervangen door de nieuwe versie.
Afbeeldingen aanpassen
Voor het aanpassen van een afbeelding zal je de editor in Image Mode moeten zetten. Dit kun je doen door op het schilderij in de editor te klikken.
Wanneer je Image Mode heb aangezet, zal er een schilderij verschijnen wanneer je met de muis over de afbeeldingen heen beweegt.
Je moet wel rekening houden dat niet alles wat op een afbeelding lijkt ook daadwerkelijk aangepast kan worden met de image replacements.
De vuistregel hierin is: "Alles wat in een <img> tag staat kan vervangen worden met de editor".
Om het makkelijker te maken om te zien welke afbeeldingen geselecteerd kunnen worden in Image Mode, kan de editor een overlay toevoegen aan de afbeeldingen op de website. Deze worden licht oranje kleur over de afbeeldingen heen geplaatst. Deze functie is in te schakelen door op de drie puntjes in de toolbar te drukken, en vervolgens op 'Turn on highlights' te drukken.
Alt-tag vertalingen
Clonable vertaalt automatisch de alt tekst van de afbeeldingen op de website. Met de editor is het mogelijk om deze tekst aan te passen, indien gewenst. Dit kun je doen door op de afbeelding te klikken met de alt tekst, en daarna het Alt text veld aan te passen. Wanneer de originele afbeelding geen alt tekst heeft, kun je deze ook niet aanpassen.
SEO attributen aanpassen
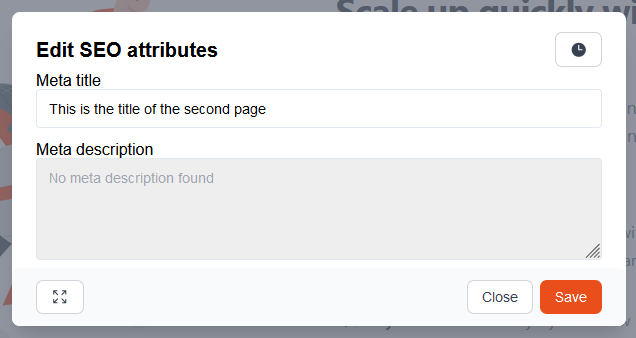
Je kan de SEO attributen aanpassen door op de SEO knop van de editor de klikken. Dit zal een venster openen waarin je de meta title en de meta description van de pagina kan aanpassen. Zolang de meta title en meta description op een pagina daadwerkelijk vertaald kunnen worden met Clonable, zal je ze ook kunnen aanpassen met de editor. Wanneer de meta title of meta description niet aan te passen is met de editor worden de velden uitgeschakeld in het SEO venster:

JavaScript modus
Voordat je aan de slag gaat met de Javascript vertalingen, is het handig als je verstand hebt van query selectors en de structuur van HTML.
Voor het toevoegen van Javascript vertalingen zul je de editor in Javascript Mode moeten zetten. Dit kun je doen door op het JS logo in de editor te klikken.
Wanneer je Javascript Mode hebt aangezet, zullen er speciale query selectie elementen verschijnen bij de elementen waar je met je muis overheen gaat. Deze elementen zullen alleen verschijnen bij teksten die nog niet vertaald zijn door Clonable. Dit kunnen bijvoorbeeld elementen zijn die dynamisch via Javascript worden ingeladen op de pagina.
Maken van een Javascript vertaling
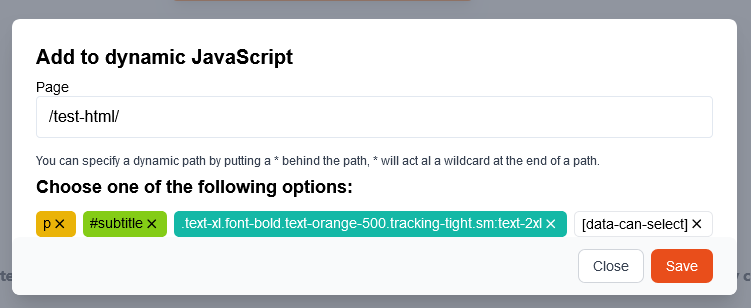
Wanneer je teksten hebt gevonden die dynamisch op de pagina worden ingeladen, heb je de optie om er op te klikken. Wanneer je dit doet zal er een venster openen voor het aanmaken van een Javascript vertaling. Zo'n venster kan er als volgt uitzien:

Hierbij kun je dus aangeven op welke pagina de Javascript vertalingen toegevoegd moeten worden, en welke onderdelen van het dynamische element de selector voor de Javascript vertaling gaan maken. Wij raden hier altijd aan om zo specifiek mogelijk te zijn.
Bewerkingsgeschiedenis en terugdraaien van aanpassingen
Clonable houdt de bewerkingen die je maakt met de editor ook bij, hiermee weet kun je dus weten wat je wanneer hebt aangepast. En wanneer je bijvoorbeeld fouten hebt gemaakt kun je de wijziging ook terugdraaien.
Er zijn in totaal 3 punten waar je de bewerkingsgeschiedenis van de vertalingen kunt bekijken:
- Algemene bewerkingsgeschiedenis, hierin staan ALLE vertalingen van de gehele website. Dit scherm kan vrij onoverzichtelijk worden wanneer er al veel aanpassingen zijn gedaan. Dit overzicht is bijvoorbeeld handig wanneer je een verwijderde vertaling terug wilt draaien.
- SEO bewerkingsgeschiedenis, deze is te vinden via het SEO venster, hier kun je rechtsboven op het klok icoontje drukken om de geschiedenis te bekijken. In deze geschiedenis kun je een paar van meta title en meta description zien.
- Tekst bewerkingsgeschiedenis, om het terugdraaien van vertalingen wat overzichtelijker te maken, kun je ook per vertaling de bewerkingsgeschiedenis bekijken. Doe doe je door de tekst te bewerken met de editor en rechtsboven op het klok icoontje te klikken. Dit is handig als je bijvoorbeeld een menu item terug zou willen draaien naar een vorige versie.
Terugdraaien van de vertaling
Bij iedere van deze drie opties heb je de opties wordt er bij de geschiedenis ook een revert getoond. Je kan simpelweg de versie van de vertaling terugdraaien door op de revert knop de klikken.
Handige shortcuts 🚀
Om het gebruik van de clone editor zo makkelijk mogelijk te maken, zijn er ook een aantal handige shortcuts toegevoegd:
| Toets | Effect |
|---|---|
| 1 | Tekst bewerking modus aanzetten. |
| 2 | Afbeelding bewerking modus aanzetten. |
| 3 | SEO attributes aanpassen venster openen. |
| 4 | JavaScript selectie modus aanzetten |
| 5 | Bewerkingsgeschiedenis venster openen. |
| shift + 1 | Verplaatst de editor naar linksboven in het scherm. |
| @ | Highlight overlay van tekst en afbeeldingen uitschakelen. |
| Esc | Schakelt de editor naar standaard modus. |