Pagina's of delen daarvan niet vertalen
Soms heeft u delen van uw website die u liever niet wilt vertalen. Denk bijvoorbeeld aan quotes, artikelnamen of andere fragmenten tekst die onvertaald moeten blijven. Ook wilt u misschien hele pagina's niet vertalen omdat u deze niet belangrijk acht en zo kosten wilt besparen aan extra tekenbundels.
Uitsluiten via Clonable
Iedere clone heeft een limiet van 20 wildcard page exclusions.
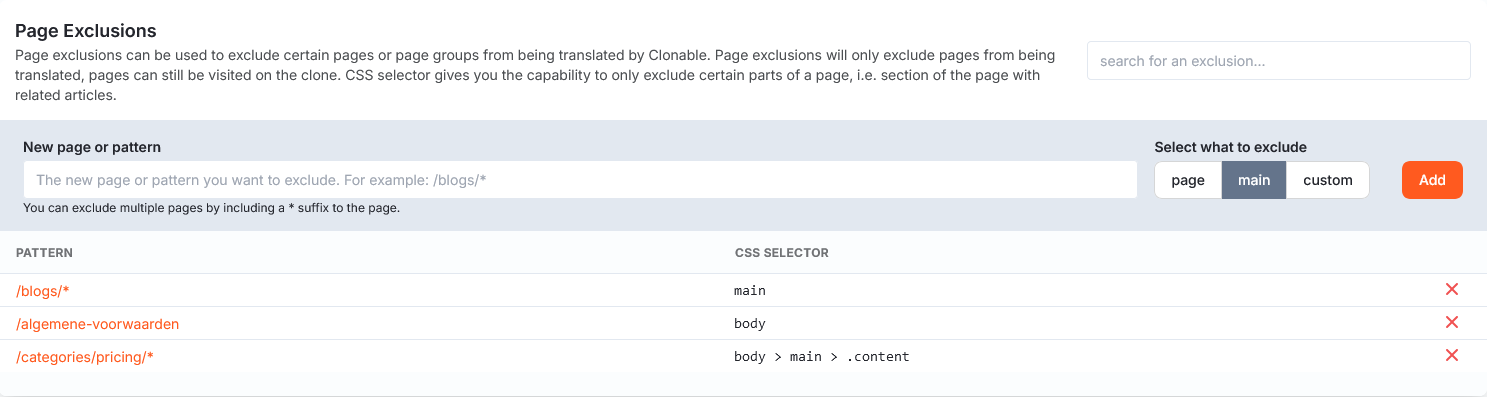
Om ervoor te zorgen dat je geen wijzigingen aan je originele website hoeft te maken, biedt Clonable een manier aan waarmee het via de instellingen van je clone kan worden gedaan. Deze instellingen zijn te vinden onder: clone > advanced settings > page exclusions.

Als je de vertaalde urls van de clone gaat gebruiken, gaan de page exclusions niet werken.
Hele pagina's uitsluiten
Bij het uitsluiten van pagina's kun je er voor kiezen om een enkele pagina uit te sluiten, of een groep aan pagina's. Dit geeft de mogelijkheid om bijvoorbeeld alle blogs uit te sluiten voor vertalingen. Dit zal er voor zorgen dat de gehele pagina (inclusief menu en footer) niet vertaald zal worden.
Als je simpelweg een enkele pagina wil uitsluiten voor de vertalingen, dan kun je het pad naar die pagina toevoegen aan de page exclusions.
Soms wil je niet alleen een enkele pagina uitsluiten, maar een hele groep aan pagina's. Hiervoor heb je de optie om een wildcard achter de url te plakken. Dit zorgt ervoor dat alles wat het eerste gedeelte van het pad matched wordt uitgesloten. Als je bijvoorbeeld alle blogs zou willen uitsluiten dan zou je misschien de volgende regel hebben: /content/blogs/*.
Losse blokken uitsluiten
In de meeste gevallen wil je niet de gehele pagina uitsluiten, maar specifiek de content die op de pagina staat. Hierdoor zou je bijvoorbeeld nog steeds een vertaald menu en/of een vertaalde footer kunnen hebben.
Om dit te kunnen doen, heb je de mogelijkheid om een CSS selector aan het pad toe te voegen. Als je de onderstaande HTML pagina als voorbeeld neemt, en je zou alle de content van de blog willen uitsluiten zonder dat het menu of de footer wordt uitgesloten, dan je zou je bijvoorbeeld .blog-content of #content als CSS selector kunnen gebruiken.
De CSS selector is zowel voor enkele pagina's als voor pagina groepen te gebruiken.
<!DOCTYPE html>
<html>
<head>
<title>Pagina titel</title>
<meta name="description" content="De beschrijving van de pagina">
</head>
<body>
<header class="menu">
<ul class="menu-items">
<li><a href="/home">Home</a></li>
<li><a href="/prijs">Prijs</a></li>
<li><a href="/contact">Contact</a></li>
<ul>
</header>
<main class="blog-content" id="content">
...
</main>
<footer class="footer">
<address class="footer-address">
5421XL, Scheiweg 26 <br/>
Gemert, Nederland
</address>
</footer>
</body>
<html>
Uitsluiten via je originele website
Alle onderstaande handelingen dient u uit te voeren op uw originele website. Wanneer u probeert de wijzigingen op de clone toe te passen met bijvoorbeeld substitution regels, zal dit niet werken.
Hele pagina's uitsluiten
Wanneer u hele pagina's wilt uitsluiten kun u onderstaande meta-tag toevoegen aan uw originele website. De gehele pagina zal dan niet vertaald worden. Bij voorkeur plaatst u de meta-tag tussen de <head> </head> tags van uw website, maar indien dit niet gaat kunt u hem ook ergens anders plaatsen.
<head>
...
<meta clonable-translate="no">
...
</head>
Losse elementen uitsluiten
Naast het uitsluiten van een hele pagina kunt u ook blokken uitsluiten. Dit geeft u meer flexibiliteit over wat er wel en niet vertaald moet worden. Op deze manier is het mogelijk om bijvoorbeeld alleen de content op een pagina niet te vertalen terwijl uw header en footer wel vertaald blijven. Maar ook kleine elementen zoals losse stukken tekst kunnen op deze manier uitgesloten worden van vertaling. Om zo goed mogelijk te werken met zoveel mogelijk systemen biedt Clonable twee opties om elementen uit te sluiten.
Optie 1: uitsluiten middels een CSS class
De eerste en vaak makkelijkste optie is het toevoegen van een CSS class aan het element dat u wilt uitsluiten. Om een element uit te sluiten voegt u de class notranslate toe aan dat element.
<div>
<div class="notranslate">
<h2>Niet-vertaalbare titel</h2>
<p>Niet-vertaalbare tekst</p>
</div>
<p>Vertaalbare tekst</p>
</div>
Optie 2: uitsluiten middels een HTML attribuut
De tweede optie om een element uit te sluiten van vertaling is middels het translate="no" attribuut. Door dit attribuut toe te voegen aan een element wordt dit niet vertaald.
<div>
<div translate="no">
<h2>Niet-vertaalbare titel</h2>
<p>Niet-vertaalbare tekst</p>
</div>
<p>Vertaalbare tekst</p>
</div>
Wanneer je een element uitsluit, worden ook alle onderliggende elementen (ook wel child elements genoemd) ook uitgesloten van vertaling.