Substitutions with HTML
This article goes into more detail on using Substitution rules, specifically on creating rules for HTML.
Viewing Source Code
To create substitution rules containing HTML, you obviously need your page's HTML code. In most browsers you can view the source code of a page by pressing CTRL + U while being on the desired page. Here you can search for the code you want to modify. You can also use the built-in search function (CTRL + F).
Perhaps you are already familiar with the developer tools of your browser. In that case, it is important to limit their use. The developer tools sometimes show whitespace differently than the actual whitespace in the source code, so you can unwittingly create invalid lines. See for more info the example.
Example
We can imagine that this is rather unclear now if you have never worked with HTML code before. Below we will try to explain exactly how this works by using an example. You can follow this example on your own computer, apart from actually creating the line.
Objective: get rid of the search button in the menu bar on clonable.net

Find the original code
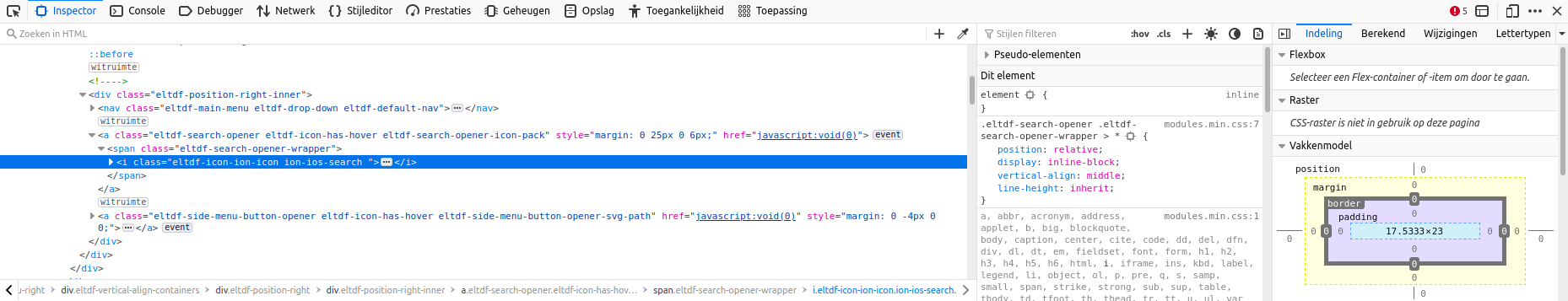
Right-click on the search icon and then choose the Inspect element option (the exact name may vary from browser to browser). You will then see a screen similar to the one below; the developer tools (this usually appears at the bottom of your browser):

In blue, the element you clicked on is selected. However, it may be that this is only the inner element and not the entire element. To test this, you can move your mouse over the lines above the selected blue line, starting from the blue line. You will then see several elements on the page highlighted in blue and/or yellow. As soon as you see that a section is highlighted outside of what you wanted to modify you have gone one line too far.
In this case, the entire element consists of:
<a style="margin: 0 25px 0 6px;" class="eltdf-search-opener eltdf-icon-has-hover eltdf-search-opener-icon-pack" href="javascript:void(0)">
<span class="eltdf-search-opener-wrapper">
<i class="eltdf-icon-icon ion-ios-search"></i>
</span>
</a>
Now that we know this, we can start looking for this fragment in the source code (CTRL + U). Usually it is easy to look for a class name or some other attribute of the element for this purpose. In this case, we are going to search for eltdf-search-opener in the source code. We then find the following piece of code, in which the line we are looking for is highlighted.
</ul>
</nav> <a style="margin: 0 25px 0 6px;" class="eltdf-search-opener eltdf-icon-has-hover eltdf-search-opener-icon-pack" href="javascript: void(0)"> <span class="eltdf-search-opener-wrapper"> <i class="eltdf-icon-ion-icon ion-ios-search"></i> </span> </a> <a class="eltdf-side-menu-button-opener eltdf-icon-has-hover eltdf-side-menu-button-opener-svg-path" href="javascript: void(0)" style="margin: 0 -4px 0 0;"> <span class="eltdf-side-menu-icon">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="22px" height="22px" viewbox="0 0 22 22" enable-background="new 0 0 22 22" xml:space="preserve"> <rect x="1. 083" y="1.042" width="5" height="5" /> <rect x="8.614" y="1.042" width="5" height="5" /> <rect x="16.051" y="1. 042" width="5" height="5" /> <rect x="1.083" y="8.521" width="5" height="5" /> <rect x="8.614" y="8.521" width="5" height="5" /> <rect x="16.051" y="8. 521" width="5" height="5" /> <rect x="1.083" y="16.083" width="5" height="5" /> <rect x="8.614" y="16.083" width="5" height="5" /> <rect x="16.051" y="16.083" width="5" height="5" />
</svg> </span> </a>
</div>
</div>
</div>
As you can see, this is a good example of why you can't just copy code from the developer tools for a substitution. The developer tools displayed this single line as multiple lines.
Creating the rule
Now that we have the source code we can create the substitution rule:
Original Replacement | Options | |
|---|---|---|
Finally, we check that that our substitution does not contain the clone domain. If it does, we need to replace it with the original domain. In this case it is not, so now we can save the rule.
So the substitution we have now created looks for the source code of the search button and replaces it with nothing (=remove it). We hope this gives you a better idea of how to work with substitutions in conjunction with HTML.