Replacing images
Images in your clone can be easily replaced using the editor or a separate functionality within the substitutions. In this article, we'll explain more about changing images with Clonable.
Editor
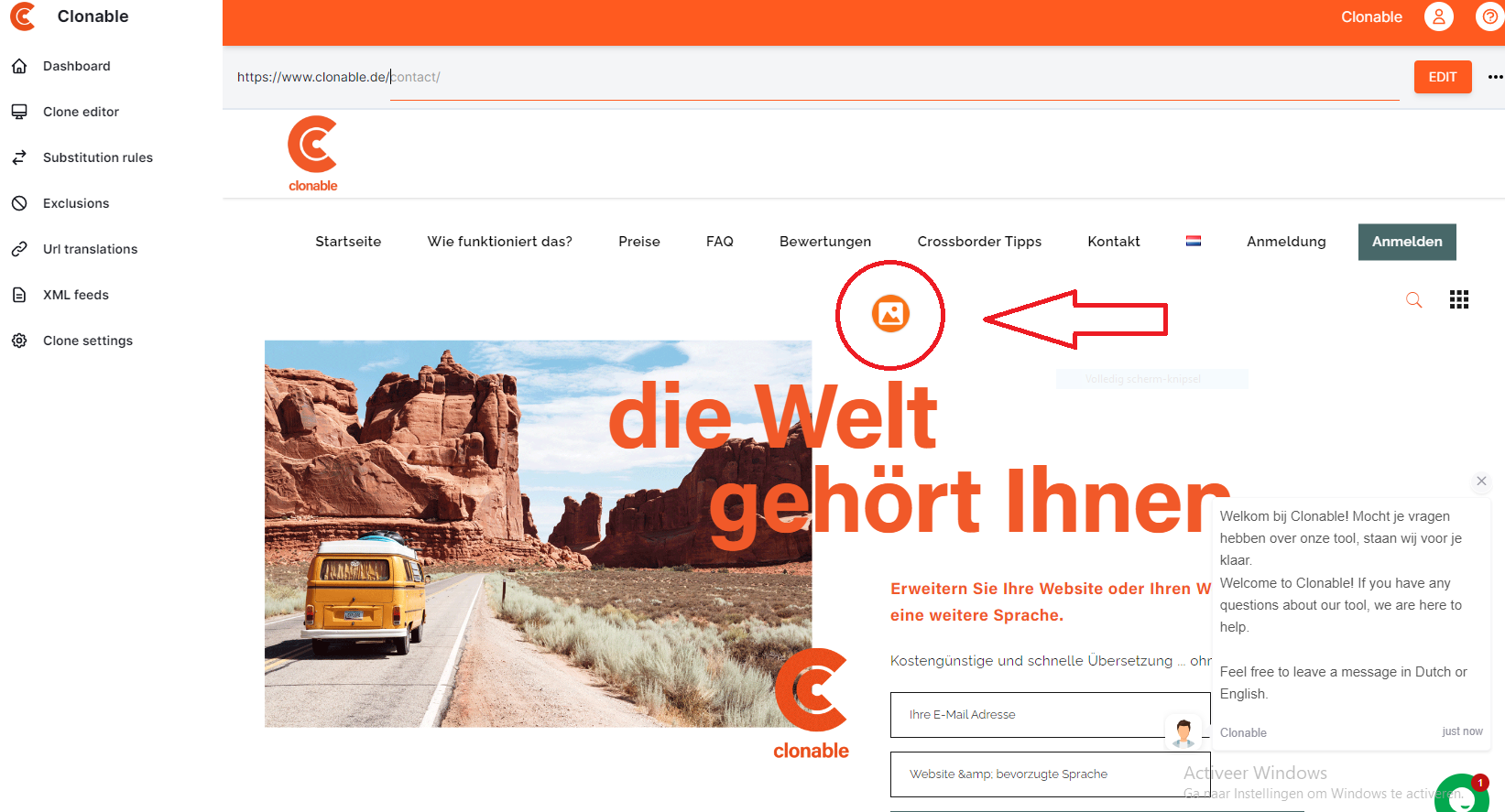
In the same way that you can modify text in the editor, images can also be modified. At the top of the editor, enter the URL of the page on which you want to change the image. Then you can hover over the image and an orange button with an image button will appear, see the image below.

You can click this orange button and a window will appear where you can modify the image. You do this by pasting into the New image source field the path or url of the new image. Make sure you enter the full url of the replacement image. When you click 'Save' after this, the image will be modified.
Replacement rules
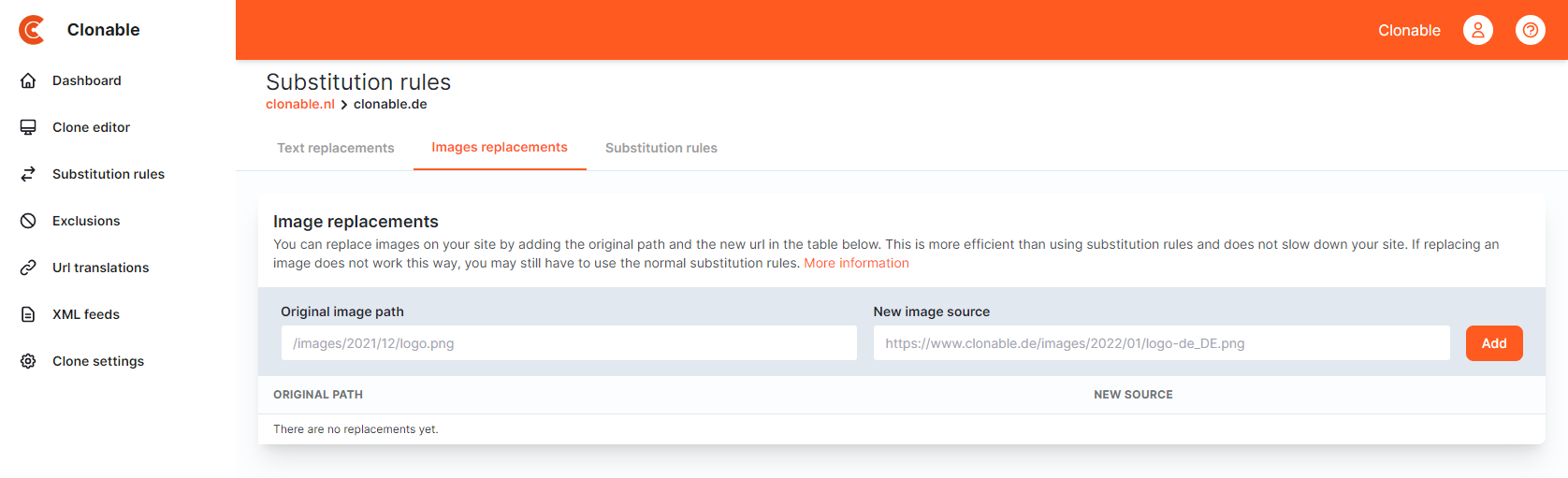
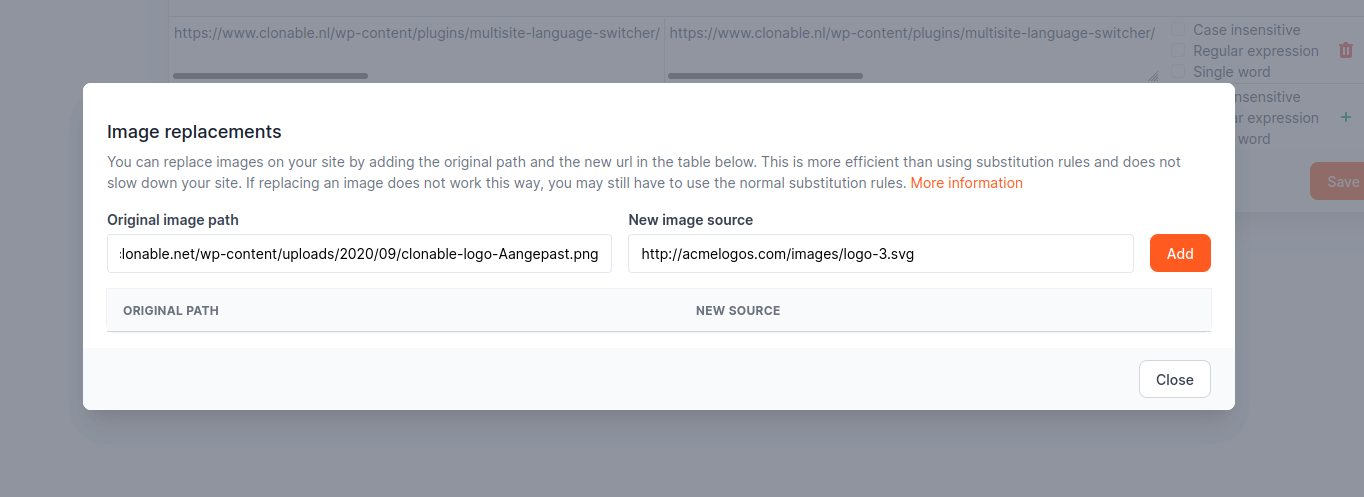
You can find this functionality by going to substitution rules and then clicking on the second tab Image replacements. On this page you can enter the urls of the original and new images.
Unlike our normal substitution rules, there is (virtually) no delay when replacing images. So your changes are visible immediately and this way you can easily check if your rule is working. Please note that some websites instruct the browser to cache web pages. Should you not see your change immediately, press CTRL + F5 to bypass this cache.

Image replacement rules are easy to use. In the Original image path field, enter the url or path of the original image. In New image source enter the full url of the new image. Added lines appear below the input fields in a list. You can delete rules by clicking on the red cross.
Original URLs/paths are always normalized. This means that the domain (eg. https://example.com) and/or the first slash will be deleted. The system does this automatically for you to ensure that it does not matter how the image is in the source code (with or without domain name, protcol etc.). https://example.com/images/logo.jpgwill for example be normalized to images/logo.jpg.
If you are using a javascript solution to add lazy-loading to your website, the image replacement rules may not work. This is because these rules only work on the src, srcset, data-src and data-srcset attributes of <img> elements. If your solution works with other fields it is best to use normal substitution rules.
Responsive images
If your website uses responsive images you probably have different versions of your images with multiple sizes. Clonable automatically recognizes these variants if you use one of the following naming conventions: image-100x100.jpg or image_100x100.jpg (dash or underscore followed by sizes separated by an x). In that case you only need to add a rule for image.jpg. Do keep in mind that the new image also has to exist in the same size with the same name conventions.
Example
In this example we are gonna replace the logo on our website clonable.net with another logo. To begin, we right-click on the logo and then choose the Copy Image Link option (name may vary by browser).

Next, we paste this URL in the field Original image path. We place the link to the new image in New image source. To add the rule, click Add.

The replacement rule is applied immediately and when we refresh the web page we see the new image in the place of the original image: