Substitutions met HTML
Dit artikel gaat dieper in op het gebruik van substitution rules, specifiek op het maken van regels voor HTML.
Broncode bekijken
Om substitution rules te maken met daarin HTML heeft u natuurlijk de HTML code van uw pagina nodig. In de meeste browsers kunt u de broncode van een pagina bekijken door op CTRL + U te drukken terwijl u de pagina open heeft. Hier kunt u dan de code in zoeken die u wilt aanpassen. U kunt hiervoor de ingebouwde zoekfunctie gebruiken (CTRL + F).
Misschien bent u al bekend met de developer tools van uw browser. In dat geval is het van belang hiermee beperkt mee om te gaan. De developer tools laten witruimte soms anders zien dan de daadwerkelijke witruimte in de broncode waardoor u onbewust ongeldige regels kunt maken. Zie voor meer info het voorbeeld.
Voorbeeld
We kunnen ons voorstellen dat dit nu nog redelijk onduidelijk is als u nog nooit met HTML code heeft gewerkt. Hieronder zullen we aan de hand van een voorbeeld proberen uit te leggen hoe dit precies werkt. U kunt dit voorbeeld op het daadwerkelijk aanmaken van de regel na volgen op uw eigen computer.
Doel: de zoekknop in de menubalk weghalen op clonable.net

Vinden van de originele code
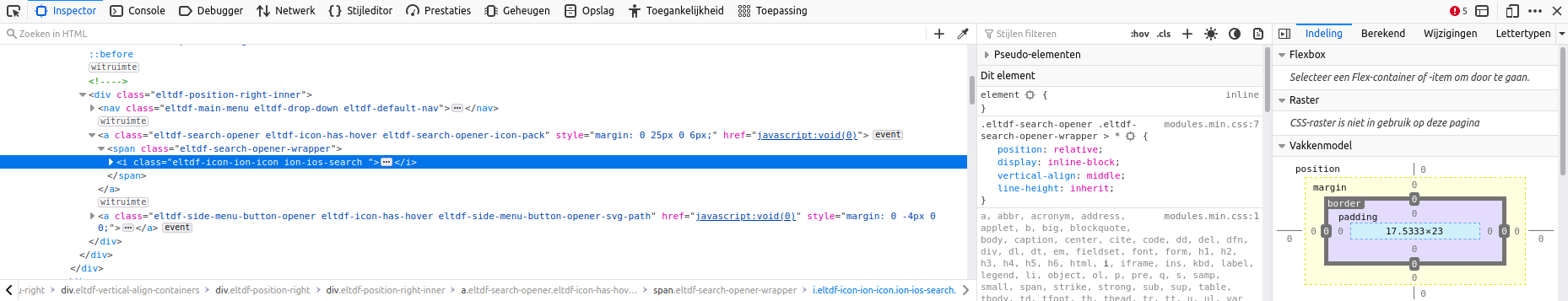
Klik met de rechtermuisknop op het zoek icoontje en kies vervolgens de optie Element inspecteren (de precieze benaming kan per browser verschillen). U ziet dan een op onderstaand lijkend scherm; de developer tools (dit verschijnt meestal onderin uw browser):

In het blauw staat het element geselecteerd waarop u heeft geklikt. Het kan echter zijn dat dit alleen het binnenste element is en niet het gehele element. Om dit te testen kunt u uw muis bewegen over de regels boven de geselecteerde blauwe regel, beginnend vanaf de blauwe regel. U ziet dan op de pagina verschillende elementen met blauw en/of geel gemarkeerd worden. Zodra u ziet dat een gedeelte gemarkeerd wordt buiten wat u wilde aanpassen bent u een regel te ver gegaan.
In dit geval bestaat het hele element uit:
<a style="margin: 0 25px 0 6px;" class="eltdf-search-opener eltdf-icon-has-hover eltdf-search-opener-icon-pack" href="javascript:void(0)">
<span class="eltdf-search-opener-wrapper">
<i class="eltdf-icon-ion-icon ion-ios-search "></i>
</span>
</a>
Nu we dit weten kunnen we in de broncode (CTRL + U) gaan zoeken naar dit fragment. Meestal is het makkelijk om hiervoor naar een class naam of een ander kenmerk van het element te zoeken. In dit geval gaan we in de brondcode zoeken naar eltdf-search-opener. We vinden dan onderstaand stuk code, waarin de gezochte regel gemarkeerd is.
</ul>
</nav> <a style="margin: 0 25px 0 6px;" class="eltdf-search-opener eltdf-icon-has-hover eltdf-search-opener-icon-pack" href="javascript:void(0)"> <span class="eltdf-search-opener-wrapper"> <i class="eltdf-icon-ion-icon ion-ios-search "></i> </span> </a> <a class="eltdf-side-menu-button-opener eltdf-icon-has-hover eltdf-side-menu-button-opener-svg-path" href="javascript:void(0)" style="margin: 0 -4px 0 0;"> <span class="eltdf-side-menu-icon">
<svg version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="22px" height="22px" viewbox="0 0 22 22" enable-background="new 0 0 22 22" xml:space="preserve"> <rect x="1.083" y="1.042" width="5" height="5" /> <rect x="8.614" y="1.042" width="5" height="5" /> <rect x="16.051" y="1.042" width="5" height="5" /> <rect x="1.083" y="8.521" width="5" height="5" /> <rect x="8.614" y="8.521" width="5" height="5" /> <rect x="16.051" y="8.521" width="5" height="5" /> <rect x="1.083" y="16.083" width="5" height="5" /> <rect x="8.614" y="16.083" width="5" height="5" /> <rect x="16.051" y="16.083" width="5" height="5" />
</svg> </span> </a>
</div>
</div>
</div>
Zoals u kunt zien is dit een goed voorbeeld waarom u niet zomaar code uit de developer tools kunt overnemen voor een substitution. De developer tools gaf deze enkele regel weer als meerdere regels.
Aanmaken van de regel
Nu we de broncode hebben kunnen we de substitution rule aanmaken:
Original Replacement | Options | |
|---|---|---|
Als laatste controleren we nog of dat onze substitution niet het clone domein bevat. Als dat zo is moeten we het vervangen door het originele domein. In dit geval is dit niet zo, dus nu kunnen we de regel opslaan.
De substitution die we nu gemaakt hebben zoekt dus naar de broncode van de zoekknop en vervangt deze door niks (=weghalen). We hopen dat u zo een beter beeld heeft van hoe u met de substitutions kunt werken in combinatie met HTML.