Afbeeldingen vervangen
Afbeeldingen in uw clone kunt u gemakkelijk vervangen via de editor of een aparte functionaliteit binnen de substitutions. In dit artikel leggen we u meer uit over het wijzigen van afbeeldingen met Clonable.
Editor
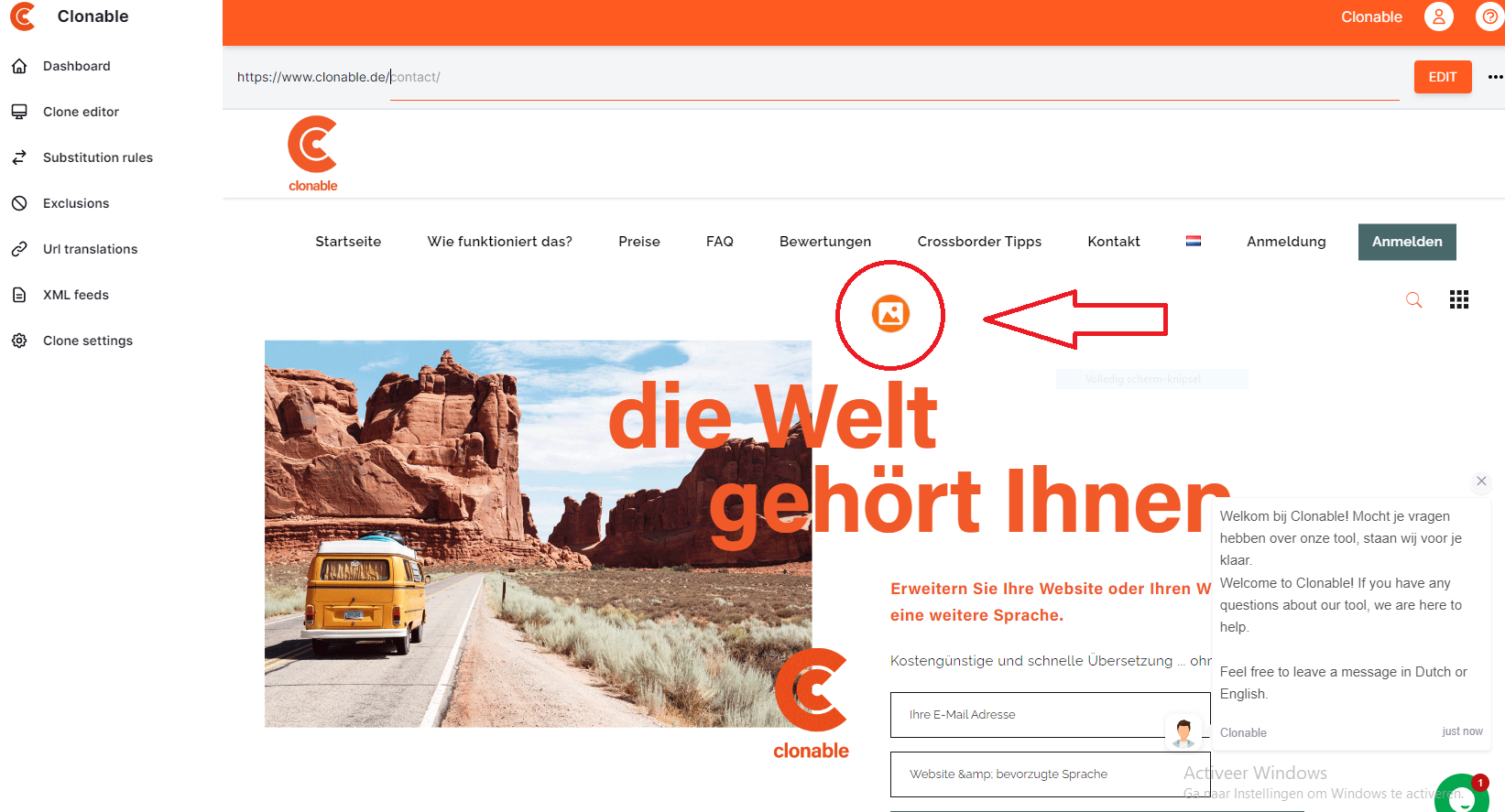
Op dezelfde manier dat u tekst in de editor kunt aanpassen, zijn ook afbeeldingen te wijzigen. Voer bovenin de editor de URL in van de pagina waarop u de afbeelding wilt wijzigen. Daarna kunt u met de muis over de afbeelding bewegen, waarna er een oranje button met een afbeeldingsknop verschijnt, zie de afbeelding.

U kunt op deze knop klikken, waarna er een venster verschijnt waarin u de afbeelding kunt aanpassen. Dit doet u door in het veld New image source het path of de url van de nieuwe afbeelding te plakken. Let erop dat u de volledige url van de vervangende afbeelding invoert. Als u hierna op 'Save' klikt zal de afbeelding aangepast zijn.
Vervangingsregels
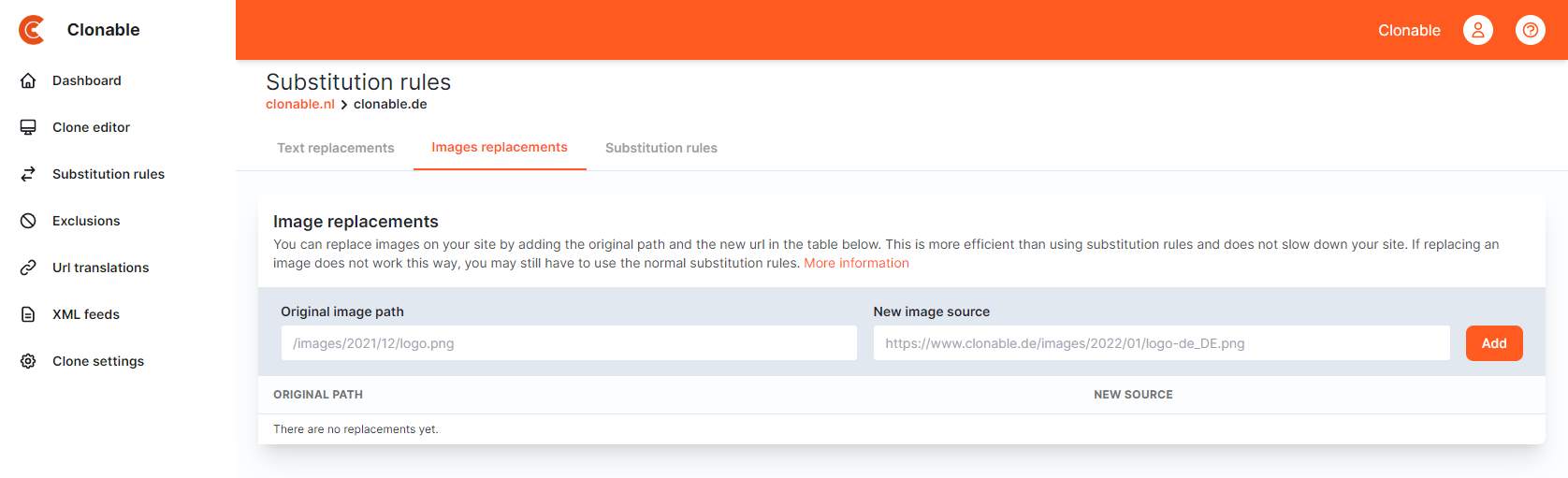
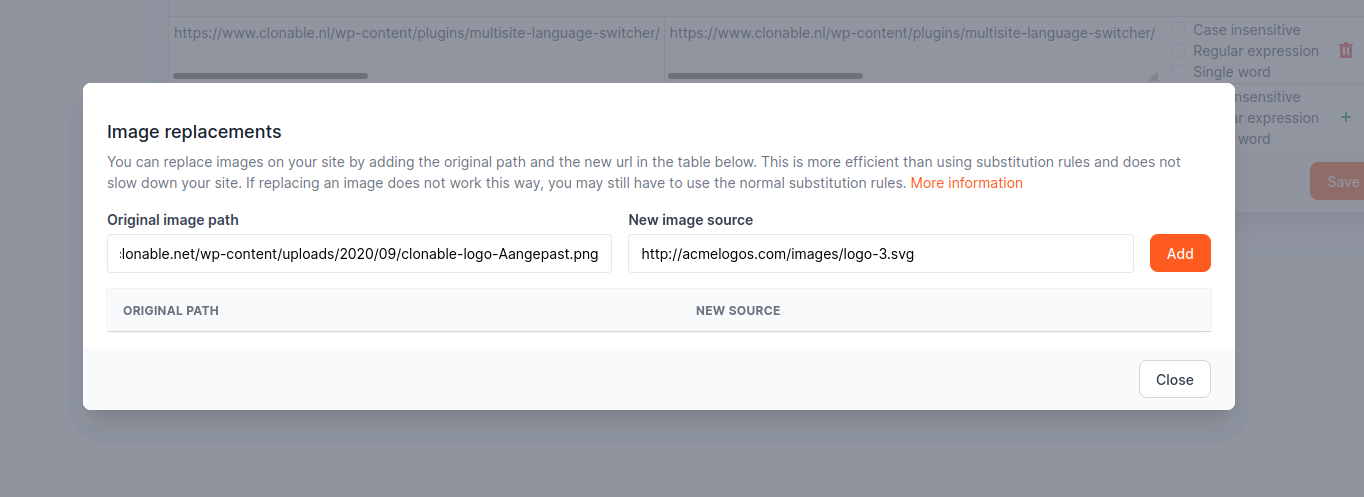
U kunt deze functionaliteit vinden door naar de substitution rules te gaan en vervolgens op het tweede tabblad Image replacements te klikken. Op deze pagina kunt u de url's van de originele en nieuwe afbeeldingen kunt invoeren.
In tegenstelling tot normale substitution rules is er bij het vervangen van afbeeldingen (vrijwel) geen vertraging. Uw wijzigingen zijn dus direct zichtbaar en zo kunt u gemakkelijk controleren of uw regel werkt. Let erop dat sommige websites de browser instrueren om webpagina's te cachen. Mocht u uw wijziging niet direct zien, druk dan op CTRL + F5 om deze cache te omzeilen.

Vervangingsregels voor afbeeldingen zijn gemakkelijk in gebruik. In het veld Original image path vult u de url of het pad van de originele afbeelding in. Bij New image source voert u de volledige url in van de nieuwe afbeelding. Toegevoegde regels verschijnen onder de invoervelden in een lijst. U kunt regels verwijderen door op het rode kruis te klikken.
Originele urls/paden worden altijd genormaliseerd. Dit houdt in dat het domein (bv https://example.nl) en/of de eerste slash worden verwijderd. Dit doet het systeem automatisch voor u om te zorgen dat het niet uitmaakt hoe de afbeelding in de broncode staat (met of zonder domeinnaam, protocol, etc). https://example.nl/images/logo.jpg zal bijvoorbeeld genormaliseerd worden naar images/logo.jpg.
Indien u een javascript oplossing gebruikt om lazy-loading toe te voegen aan uw website, kan het zijn dat de vervangingsregels voor afbeeldingen niet werken. Deze regels werken namelijk alleen op de src, srcset, data-src en data-srcset attributen van <img> elementen. Indien uw oplossing met andere velden werkt kunt u het beste normale substitution rules gebruiken.
Responsive afbeeldingen
Indien uw website responsive afbeeldingen gebruikt heeft u waarschijnlijk verschillende versies van uw afbeeldingen met meerdere afmetingen. Clonable herkent deze varianten automatisch indien u één van de volgende naamconventies gebruikt: afbeelding-100x100.jpg of afbeelding_100x100.jpg (streepje of underscore gevolgd door afmetingen gescheiden door een x). U hoeft in dat geval alleen een regel toe te voegen voor afbeelding.jpg. Houdt er wel rekening mee dat de nieuwe afbeelding ook in dezelfde afmetingen moet bestaan met dezelfde naamconventies.
Voorbeeld
In dit voorbeeld gaan we het logo op onze website clonable.net vervangen door een ander logo. Om te beginnen klikken we met de rechtermuisknop op het logo en kiezen vervolgens voor de optie Afbeeldingskoppeling kopiëren (naam kan verschillen per browser).

Die url plakken we vervolgens in het veld Original image path. De link naar de nieuwe afbeelding plaatsen we in New image source. Om de regel toe te voegen klikken we op Add.

De vervangingsregel wordt meteen toegepast en als we de webpagina verversen zien we de nieuwe afbeelding op de plek van de oorspronkelijke afbeelding: