Language switcher
Een language switcher kan veel synoniemen hebben, daaronder vallen de volgende termen:
- Vlaggetjes
- Landen selector
- Talen switcher
Je hebt diverse manieren om een language switcher te implementeren voor je site. Mocht je er al een hebben, dan is het nodig om een extra taal toe te voegen, mocht je er nog geen hebben dan kan je die van Clonable implementeren.
Ik heb al een language switcher
Als je al een bestaande language switcher hebt, en je wil deze behouden, dan is het nodig om hier een extra taal aan toe te voegen. Dit doe je bij de instellingen van je originele site. Clonable zal daarna de language switcher op de clone automatisch bijwerken.
De taal staat verkeerd
Het is bijna altijd nodig om nog wat extra werk in de language switcher te steken zodat de juiste taal is geselecteerd. Soms is het nodig om een hyperlink bij te werken, dit zie je bijvoorbeeld vaak bij subdomeinen en nieuwe domeinen.
📄️ Wijzig landen selector
Lees hier meer over het wijzigen van de landenselector op uw geclonede site.
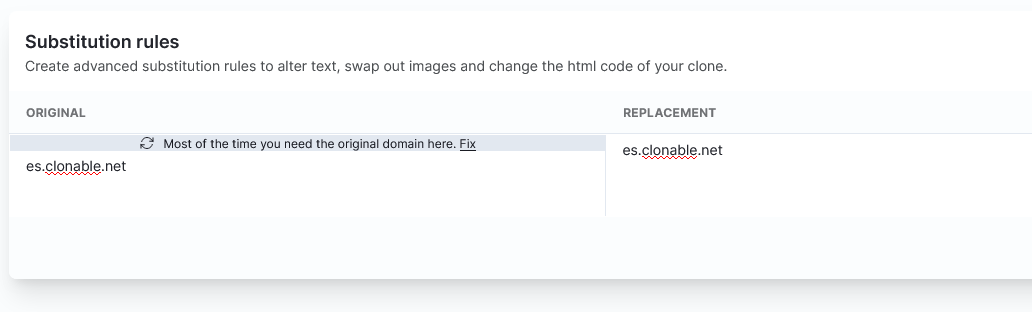
Wanneer je een link in de language switcher wil wijzigen, dan is het belangrijk om in de gaten te houden dat de originele url aan de linkerkant van de substitution rule moet gebruiken. Wanneer je een verkeerde url gebruikt, zal Clonable een Fix melding geven in de substitution rule.

Clonable language switcher
De Clonable language switcher heeft als voordeel, dat automatisch de juiste taal wordt geselecteerd op de site en de clones, waar normaliter een substitution rule voor nodig is.
Je hebt de mogelijkheid om via Clonable een eigen language switcher te genereren, die je vervolgens makkelijk om je website kan plakken. Dit Clonable language switcher is te configureren via: site --> settings --> Language switcher.
Hier vind je verschillende instellingen waarmee je de language switcher kan configureren, deze zorgen voornamelijk voor het uiterlijk van de language switcher. Bij het veranderen van deze instellingen heb je aan de rechterkant van het scherm een live preview van hoe die eruit gaat zien. We bieden 2 verschillende type language switchers binnen Clonable:
Statische language switcher
De statische language switcher is de makkelijkste om te implementeren op de website. Deze zal dan simpelweg statisch rechts- of linksonder op de pagina staan. Deze heeft het voordeel dat je geen extra CSS hoeft te schrijven voor de positionering van language switcher.
Als je de WordPress plugin geïnstalleerd hebt, dan kun je de statische language switcher daar configureren!
📄️ WordPress language switcher
Hier lees je over de aanpassingen die je dient door te voeren als je een WordPress site wil klonen.
Inline language switcher
Deze optie is niet geschikt voor personen die weinig kennis van CSS hebben. Heb je hier geen kennis van, vraag dan of je webbouwer het wil implementeren.
De inline language switcher geeft de meeste controle over het uiterlijk van de language switcher, hierbij heb je bijvoorbeeld de optie om hem te plaatsen in header/menu van de site.
De instellingen hiervoor zijn te vinden door onder 'Advanced options' het 'Query input' veld in te vullen. Deze verwacht een valide CSS selector van de locatie waar de language switcher geplaatst moet worden. Clonable zal de language switcher daarna op deze plek injecteren op de pagina. Waar die precies wordt geplaatst kan nog bepaald worden met de Placement optie.
Stel je voor dat je de inline switcher achter de login knop wil plaatsen. Gebruik dan de volgende waardes om de language switcher op de juiste plek te krijgen:
- Query input:
#login-button(dit is een voorbeeld waarde) - Placement:
After query input
<div>
<nav id="nav">
<ul class="menu-items-nav">
<li>Menu item 1</li>
<li>Menu item 1</li>
<li>Menu item 1</li>
<button class="login-button" id="login-button">Login</button>
</ul>
</nav>
<aside>
<ul class="menu-items-aside">
<li>Side item 1</li>
<li>Side item 1</li>
<li>Side item 1</li>
</ul>
</aside>
</div>
Clonable zal vervolgens op die plek een div en een iframe injecteren, dat ziet er in de DOM als volgt uit:
<div class="clonable-inline-iframe-container">
<iframe src="https://modules.clonable.net/language-switcher/html/inline-frame.html" id="clonable-language-switcher-0" scrolling="no" sandbox="allow-scripts allow-same-origin" height="250px" style="position: absolute;"></iframe>
</div>
Je hebt vervolgens nog de opties op de positionering en stylen van de language switcher bij te werken met de class van de geïnjecteerde code: .clonable-inline-iframe-container.