Language switcher
A language switcher can have many synonyms, including the following terms:
- Flags
- Country selector
- Locale options
You have several ways to implement a language switcher for your site. If you already have one, you probably need to add an extra language to your language switcher, if you don't have one yet, you can implement one from Clonable.
I already have a language switcher
If you already have an existing language switcher and you are wanting to keep it, it is necessary to add an extra language to it. You can do this in the settings of your original site. Clonable will then automatically update the language switcher on the clone.
The language is wrong
It is almost always necessary to put some extra work into the language switcher so that it selects the right language. Sometimes it is necessary to update a link, you often see this with subdomains and new domains.
📄️ Change language switcher
Here you can find information about how to change country selectors on your cloned website.
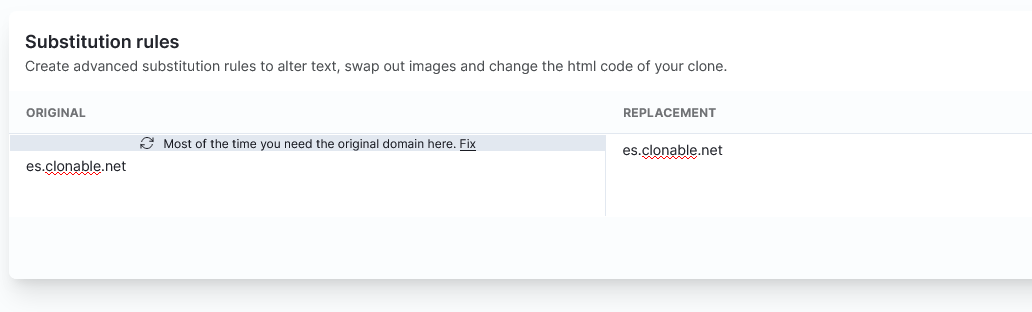
When you want to change a link in the language switcher, it is important to keep in mind that you must use the original url on the left side of the substitution rule. If you use a wrong url, Clonable will give you a Fix message in the substitution rule.

Clonable language switcher
::tip
The Clonable language switcher has the advantage of automatically selecting the correct language on the site and clones, which normally requires a substitution rule.
:::
You have the option to generate your own language switcher via Clonable, which you can then easily paste into your website. This Clonable language switcher can be configured via site -> settings -> Language switcher.
On the language switcher page you will find various settings that allow you to configure the language switcher. These mainly take care of the appearance of the language switcher. When changing these settings, you have a live preview of what it will look like on the right-hand side of the screen. We offer 2 different types of language switchers within Clonable:
Static language switcher
The static language switcher is the easiest to implement on the website. It will then simply be static at the bottom right or left of the page. You then have the advantage of not having to write extra CSS for positioning language switcher.
If you have the WordPress plugin installed, then you can configure your static language switcher there!
📄️ WordPress language switcher
Here you can read about the changes you need to make if you want to clone a WordPress site.
Inline language switcher
This option is not suitable for those with little knowledge of CSS. If you have no knowledge of this, ask your web builder to implement it.
The inline language switcher gives the most control over the appearance of the language switcher, here you have the option to place it in header or menu of the site.
You can set it by filling in the 'Query input' field under 'Advanced options'. This expects a valid CSS selector of the location where the language switcher should be placed. Clonable will then inject the language switcher at this location on the page. Where exactly it is placed can still be determined with the Placement option.
Imagine the HTML below. And you would like to place the language switcher behind the Login button. Then you could use the following values to get it in that spot.
- Query input:
#login-button(this is an example value) - Placement:
After query input
<div>
<nav id="nav">
<ul class="menu-items-nav">
<li>Menu item 1</li>
<li>Menu item 1</li>
<li>Menu item 1</li>
<button class="login-button" id="login-button">Login</button>
</ul>
</nav>
<aside>
<ul class="menu-items-aside">
<li>Side item 1</li>
<li>Side item 1</li>
<li>Side item 1</li>
</ul>
</aside>
</div>
Clonable will then inject a div and a iframe in that spot, which looks like this in the DOM:
<div class="clonable-inline-iframe-container">
<iframe src="https://modules.clonable.net/language-switcher/html/inline-frame.html" id="clonable-language-switcher-0" scrolling="no" sandbox="allow-scripts allow-same-origin" height="250px" style="position: absolute;"></iframe>
</div>
You then have the options to update the positioning and styling of the language switcher with the class of the injected code: .clonable-inline-iframe-container.