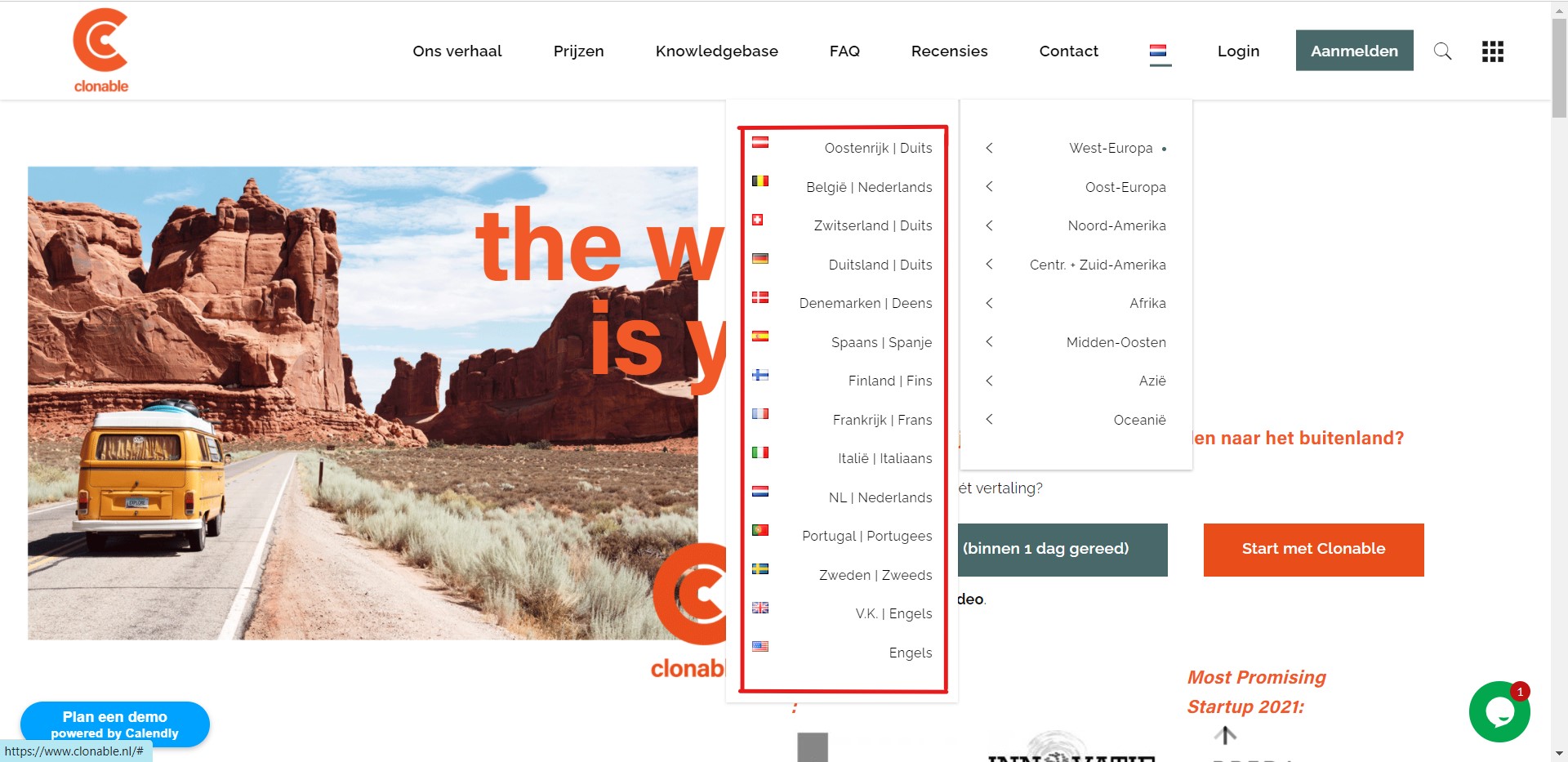
Changing country selector
An example of country selection is the ability to switch to another country on the website itself, or displaying a flag related to that country. For example, on a Dutch site you want to be able to switch to a German version, and vice versa. This is usually done by clicking on the flag somewhere on a site and then choosing a different country. Each website has one country and thus language that is automatically selected while visiting the website.

These countries, and their order, can be changed by modifying a piece of code.
Selected country
To change this you use the HTML (CTRL+ U) of the part of the website that displays the different countries / flags. Copy this piece of code into the left column in Clonable. The piece of code with 'selected' needs to be swapped. Where 'selected' on the Dutch site is put next to the Dutch flag, it should be left out in the right column. In the piece of code for the German flag, 'selected' is absent, and must be added. So you need to add two separate substitution rules in Clonable to make the switch complete. Otherwise, 'selected' will remain next to both options, which is obviously not wanted.
Example
Original Replacement | Options | |
|---|---|---|
Original Replacement | Options | |
|---|---|---|
Order
In addition to changing the selected country, it may also be necessary to change the order. For example, on a Dutch site, it makes more sense to switch to an English language one. Then the UK flag would appear as the second option in the list. But on a Belgian site, it probably makes more sense for a French site to be the second option. To change the order, in the piece of code, swap the options as desired.
Example
Suppose that for the Belgian site, the order right now is Belgium - United Kingdom - France. You would then want French to be the second in line. You thus need to swap United Kingdom with France. You change this using the substition rules.
Original Replacement | Options | |
|---|---|---|
Original Replacement | Options | |
|---|---|---|