Changing payment methods
If you have a webshop, it is important that your customers feel at home, which makes them more likely to buy things. This can be positively influenced by adjusting some words, but also has to do with the preferences in your webshop.
An example of these preferences is the most chosen / preferred payment method of a country. For example, iDeal is the most used payment method in the Netherlands and is usually the first on the list of different payment methods on the Dutch website. However the most used payment method in Belgium is Mistercash/Bancontact, and in Germany this is Paypal or Sofort Banking. So to make your customers feel like they are on a 'real' Belgian or German website you can easily change the payment methods.
Selected payment method
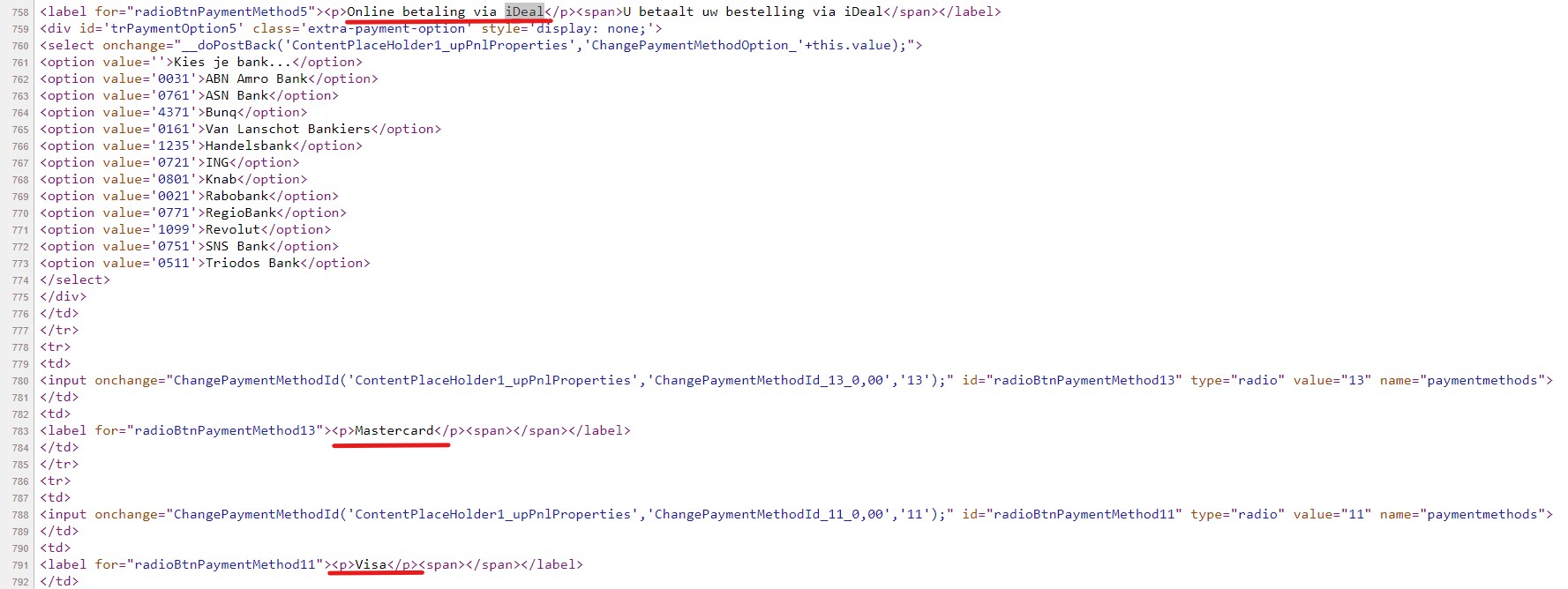
For this you need to change in the code of the website, which payment method is the 'selected' option in the code. Use the HTML of your website by pressing CTRL+ U.

You can easily copy the code belonging to the payment method to the backend of Clonable. In this piece of code 'selected' is put at iDeal, but for Belgium it should be at 'Bancontact / Mistercash'. In the right column you enter the same piece of code but you set 'selected' to 'Bancontact / Mistercash'.
It is important that this is also changed the other way around. The 'selected' that was next to iDeal before, should be removed. So you enter two different substitution rules in Clonable. In the first column you enter the part of the code for iDeal, which used to be 'selected', but is now removed. In the second column, you enter the code for Bancontact / Mistercash, which was not 'selected' before, but is now.
Original Replacement | Options | |
|---|---|---|
Original Replacement | Options | |
|---|---|---|
This way, for visitors to your site, the preferred payment method is automatically checked.
Order of payment methods
In addition to selecting the correct payment method, it is also useful to put this selected payment method at the very top of the list of payment methods. This will make the webshop visitor feel just a little more at home. For example, suppose you have created a French clone where Credit Card is the most common payment method. Then you would like this to be at the top. To implement this in Clonable, you need to add your own CSS to your clone. In the backend of Clonable, go to your clone and click on 'Clone settings' in the left side menu. At the bottom of the page you can add 'Body and head additions'.
Example
We will again take the French clone as an example. To put Creditcard on top, use CSS to give it a new position. By adding 'order:-1;' to the piece of code that deals with the position of Creditcard in the listing of payment methods, you indicate that Creditcard will be placed above all other payment methods in that listing. For different CMS systems, this piece of code will probably look different. To make sure the script is correct, inspect the payment methods on your checkout page with the right mouse button. The script below shows what the whole piece would look like in a Lightspeed shop.
<style>
ul.wc_payment_methods{
display:flex;
flex-direction:column;
}
li.wc_payment_method.payment_method_mollie_wc_gateway_creditcard {
order:-1;
}
</style>
You can also use this example to change the entire order of payment methods. You can change the '-1' with other numbers to reorder the entire listing of payment methods. For each payment method, you then enter the above piece of code, change 'creditcard' to the name of the payment method you want to reorder, and indicate with the number the position it should have in the enumeration.
Removing payment method
It is also possible to remove a payment method. For example, iDeal will not be used by French customers, so it is better to remove this method from the French website. This adjustment can also be done using CSS in the 'Body and head additions'. Again, make sure you copy the right script for your CMS. The example below shows what this would look like for a Lightspeed shop.
Example
To remove iDeal from the payment methods, we use CSS to indicate that the payment method should not be shown on the website. We do this by adding 'display:none;' to the piece of code for iDeal. The whole piece of code will then look like this:
<style>
li.wc_payment_method.payment_method_mollie_wc_gateway_ideal {
display:none;
}
</style>
When this is added to the 'Body and head additions', iDeal will be removed from the list and will no longer appear among the payment methods on your website. If you want to remove an other payment method from your website, replace 'ideal' in the script with the name of the payment method you want to remove.